-
Hatter kodok

sima háttér
Annyi a teendod hogy kimasolod a kodot es beilleszted a sajat weblapszerkesztod forraskodjaba es ha megszeretned valtoztatni a szinet vagy epp egy kepet szeretnel akkor Background resznel a sarga szinu cimet kijelolod es a tetszesed szerinti valasztott kepet -szint beilleszted persze nagyon figyelj a macska kormon belul kell ezt meg tenned es mented es kesszen is van. A tobbinel is ezt tedd.
Ha valami nem ertheto irjal nekem,sok sikert!
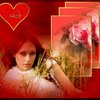
Itt a demo lathato!
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta content="text/html; charset=ISO-8859-1"
http-equiv="content-type">
<title></title>
</head>
<body>
<br>
<meta content="text/html; charset=ISO-8859-1"
http-equiv="content-type">
<title>sima háttér</title>
<meta content="text/html; charset=ISO-8859-1"
http-equiv="content-type">
<br>
<div align="center">
<table align="center"
background="http://static1.grsites.com/archive/textures/red/red091.jpg"
border="0" cellpadding="0" cellspacing="0"
width="100%">
<tbody>
<tr>
<td> <br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
Dupla keretes hatterkod
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta content="text/html; charset=ISO-8859-1"
http-equiv="content-type">
<title>keretes hatter</title>
</head>
<body>
<br>
<table
background="https://lh5.googleusercontent.com/-OS4dO9fePN0/TtwQPrhwHzI/AAAAAAAAAVU/gkAdpGALHbU/s69/gifhatter13.gif"
border="0" cellpadding="0" cellspacing="5"
width="100%">
<tbody>
<tr>
<td>
<table
background="http://users2.ml.mindenkilapja.hu/users/fairylady/uploads/str1.jpg"
border="0" cellpadding="0" cellspacing="8"
width="100%">
<tbody>
<tr>
<td>
<table
background="https://lh5.googleusercontent.com/-OS4dO9fePN0/TtwQPrhwHzI/AAAAAAAAAVU/gkAdpGALHbU/s69/gifhatter13.gif"
border="0" cellpadding="0" cellspacing="16"
width="100%">
<tbody>
<tr>
<td>
<table
background="http://users2.ml.mindenkilapja.hu/users/fairylady/uploads/bg1.jpg"
border="0" cellpadding="0" cellspacing="5"
width="100%">
<tbody>
<tr>
<td><br>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</body>
</html>
Sima keretes hatterkod
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta content="text/html; charset=ISO-8859-1"
http-equiv="content-type">
<title></title>
</head>
<body>
<br>
<meta content="text/html; charset=ISO-8859-1"
http-equiv="content-type">
<title>Piros háttérarany kerettel</title>
<br>
<br>
<table border="0" cellpadding="0" cellspacing="5"
width="100%">
<tbody>
<tr>
<td>
<table border="0" cellpadding="0" cellspacing="8"
width="100%">
<tbody>
<tr>
<td>
<table
background="https://lh5.googleusercontent.com/-OS4dO9fePN0/TtwQPrhwHzI/AAAAAAAAAVU/gkAdpGALHbU/s69/gifhatter13.gif"
border="0" cellpadding="0" cellspacing="10"
width="100%">
<tbody>
<tr>
<td>
<table
background="http://users2.ml.mindenkilapja.hu/users/fairylady/uploads/012.gif"
border="0" cellpadding="0" cellspacing="5"
width="100%">
<tbody>
<tr>
<td> </td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</body>
</html>






















 Twitter
Twitter del.icio.us
del.icio.us Facebook
Facebook Digg
Digg Technorati
Technorati Yahoo!
Yahoo! Stumbleupon
Stumbleupon Google
Google Blogmarks
Blogmarks Ask
Ask Slashdot
Slashdot